Почему клиенты любят CMS?
CMS — инструмент разработчика. Вообще, надо сказать, что любой сайт, который возможно как-то администрировать, включает в себя компонент управления содержанием сайта. То есть любой такой сайт содержит в себе компонент CMS. Однако, часто люди далекие от кода, да, чего уж врать, бывает и сами разработчики, понимают под этой аббревиатурой другое понятие.

Часто я слышу от клиентов такие слова, как «движок», «ядро», «Цеэмэска». Как правило под всем этим подразумевается некая web-система, которую можно поставить платно либо бесплатно и которая уже сделала за программиста половину его работы. Обратите внимание, для многих клиентов сайт делает программист. На самом деле, конечно в процессе создания сайт может участвовать множество людей, часть из которых — разработчики. Это дизайнеры, верстальщики, фронт- и бекенд программисты и все, кто создает сайт и хочет называть себя разработчиком. Такое понимание, конечно же, в корне не верное.
Начну с того, что тут не так. С точки зрения разработчика, как я уже отмечал, CMS система — одна из компонент проекта. При этом, далеко не всегда это «основа». «Ядром», или лучше сказать основной разработки, может послужить фраемворк, может совокупность отдельных готовых модулей. Это может быть даже одна отдельно взятая библиотека или же такой основы может вовсе не быть. Все это должно волновать заказчика в последнюю очередь, так же, как и стул, на котором сидит дизайнер или текстовый редактор, которым пользуется менеджер проекта. Все это — внутренние вопросы, которые помогают или мешают исполнителям решать проблему заказчика.
Так почему же заказчики часто настаивают на использовании готовых многофункциональных CMS систем? Существует несколько причин. Разберу основные.
Экономия
Вполне логично предположить, что если разработчики будут пользоваться готовыми компонентами, то работы окажется меньше, а следовательно стоить она будет дешевле. Тут есть здравое зерно. Однако, первое, что стоит понимать, что это, возможно, экономия для разработчиков, но не для клиента. Цена проекта будет такой, на которую вы договоритесь и никакие внутренние процессы на нее не повлияют. Ни разу не слышал, что бы клиент предлагал разработчику перейти на выбранную им CMS и цена сайт падала, скорее в жизни бывает наоборот. Если разработчики смогли где-то сэкономить, то это их личная победа, так же, как и обратная ситуация — если у разработчиков внутри ваших договоренностей что-то пошло не так, то это не должно лечь на плечи клиента. По крайней мере и то и другое — предмет переговоров, но никак не снижение/повышение цены автоматом.
Тут есть и второй момент. Заключается он в том, что упросить ли использование каких-то готовых компонент разработку зависит от конкретных разработчиков и от конкретного проекта. Любой профессиональный веб разработчик способен, в итоге, разобраться в любом чужом компоненте, но сколько уйдет на это времени и как конкретно он поможет проекту вопрос сложный и всегда открытый.
Страх выбора плохого разработчика
Есть мнение, что выбор «правильной» CMS поможет застраховаться от проблем. На то, по мнению заказчиков есть две причины. Во-первых, разработчиков будет легко поменять, ведь есть куча других компаний, знакомых с этой системой. На самом деле, насколько верно это утверждение, зависит от сложности проекта. Чем проект ближе к функционалу «из коробки», тем проще сменить разработчиков. Однако, не зависимо от выбранной системы управления контентом, это правило действует. Простой проект смогут взять многие студии, сложный — меньше.
Во-вторых, весь основной функционал уже написан и негде «косячить». Ну это совсем не правда. Если со стороны разработчиков откровенно слабые программисты, то они итак найдут что сделать плохо. Если со стороны разработчика плохие менеджеры/дизайнеры/проектировщики, то проект обречен вне зависимости от CMS.
Опыт работы
Часто заказчики говорят, что уже имели дело с сайтами на какой-то CMS системе и, так как их все устраивает, не хотели бы её менять. Пожалуй, это самая существенная причина из всего списка. Конечно, если имеется ввиду, что со стороны клиента есть штат людей, обученных администрировать сайты на какой-то платформе. В этом пункте замечу только, что обычно даже у очень сложных сайтов механизмы администрирования достаточно просты и люди переучиваются за 2-3 дня. Ну, конечно, исключая какие-то особые случаи.
Функциональность будущего сайта
Тут многие клиенты слышали о какой-то функциональности той или иной CMS и хотят сайт «на ней», что бы было так же. Хочу сказать, что этот пункт, на самом деле, полностью эквивалентен первому. Если что-то разработчикам проще взять готовое, то они и так могут это сделать. А если не делают, значит для них это не проще. И в любом случае, этот никак не влияет на проект в целом. Любой функционал можно повторить. Иногда сделать заново проще, чем переделать. Но тут уже ловушка для самих разработчиков. О ней я постараюсь написать позже.
Откуда ноги ростут
В заключение, хочу сказать, что у нас в стране, «балом» правит одна известная всем компания. Она захватила бухгалтерский рынок и успешно конкурирует на рынке платных CMS. Именно они распространяют все эти мифы. А связано это с тем, что маркетологи этой компании в какой-то момент поняли, что деньги платят не программисты, не дизайнеры и не директора веб-студий, а клиенты. И направили весь свой маркетинговый арсенал на представителей малого и среднего бизнеса. Конечно, что-то им пришлось исказить ли приукрасить по тому, что это ужасно противоестественная ситуация. Ну не может клиент выбирать инструменты разработки — это не его компетенция.
Маркетологам этой компании аплодирую стоя.

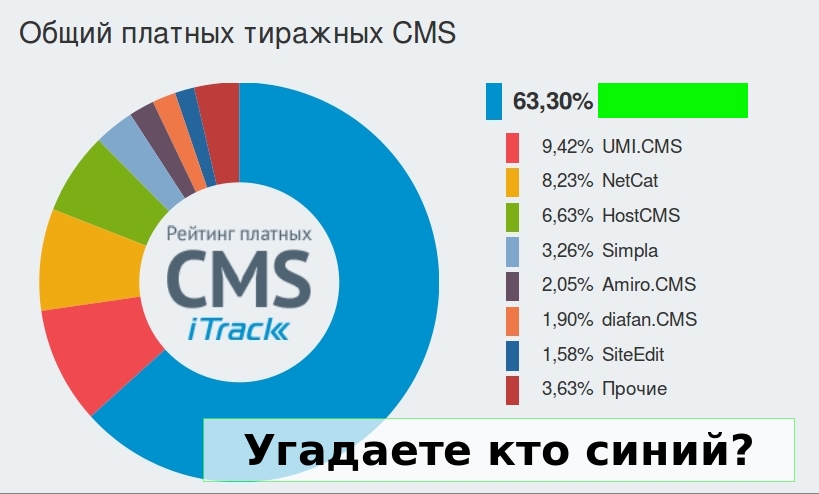
P.S. Для тех, кто не знает о ком я, посмотрите рейтинг CMS рунета. На картинке рейтинг платных CMS по версии iTrack.



.png)
.png)