Сегодня я хочу поделиться реальным кейсом, в котором показать, как планируется работа над конкретным компонентом, и как требования к нему меняются прямо во время разработки.
Моя история будет про небольшой компонент крупного проекта, на примере которого я постараюсь показать, какие метаморфозы происходят с задачей в процессе работы и что сделать, что бы эти изменения не затянули проект до бесконечности. Сроки, которые я укажу носят условный характер.
Проект представляет из себя интернет-магазин, в котором, по предварительным нашим прикидкам должно получится около 100 групп товаров, распределенных, в среднем, по трем уровням вложенности. Товаров в каждой группе, так же предполагается существенное количество.
На этапе проектирования мы прописали несколько основных сценариев, как пользователь сможет найти нужный ему товар. Вместе с заказчиками мы описали основной сценарий: пользователи будут находить нужную группу товаров, а дальше искать товар, который их интересует по ряду параметров. В зависимости от того, какая это группа, а так же задач пользователя, его будут интересовать разные параметры. Кого-то размеры: ширина, высота, объем; кого-то цвет и фактура; а кого-то цена и бренд. Все варианты перечислить очень трудно, а учесть в техническом задании и подавно.
Параметры, по которым можно будет искать товар мы назовем свойства или характеристики. О них и пойдет речь.
Начинаем работу
Работа начинается с того, что проектировщик, описывает модуль. А позже, вместе с программистами, оценивает его по срокам и включает в общую оценку проекта. Начал проектировщик с того, что записал, все, что ему известно о свойствах товаров нашего проекта.
- У каждого товара может быть мало (3-4) или много (10-15) различных характеристик.
- Характеристики почти полностью повторяются внутри группы товаров. То есть, если у одного “метиза” есть диаметр, длинна и шаг резьбы, то у другого, скорее всего, то же. Группа верхнего уровня может включать или не включать эти характеристики.
- У разных групп товаров свойства могут быть совсем разные. Однако, часто можно выделить блоки характеристик. Такие блоки полностью повторяются у одних групп товаров и отсутствуют у других. Большинство блоков “наследуются” в дочерних группах, но иногда появляются только в конечной группе. Например блок, который можно назвать “размеры” (ширина, высота, длинна) есть и у москитных сеток и у дюбелей, но совершенно не важен для монтажной пены или клея.
С другой стороны
Одновременно с работой проектировщика, свою работу над характеристиками начала дизайнер проекта. Она изучила множество отечественных и зарубежных интернет магазинов, а так же ассортимент нашего заказчика. Выяснила, что пользователю, как правило, удобно выбирать из представленных вариантов (белый, черный или коричневый цвет), либо указывать диапазон значений (цена от 100 до 300 рублей). Другие варианты подбора по параметрам в этой отрасли встречаются реже. Из этого понимания появился дизайн-макет фильтров на странице группы товаров.
Заказчик согласует дизайн-макет и таким образом “бетонирует” решения дизайнера. Дальше от них отступать нельзя.
Пишем ТЗ
С оглядкой на дизайн-макет, проектировщик принимается, за написания технического задания. Ему нужно понять, в каком виде можно хранить информацию. “Любое свойство продукта состоит из пары ключ-значение.” – решает проектировщик, для начала. Название у характеристики есть всегда, а вот со значением несколько хитрее.
По некоторым характеристикам нужно сделать возможность выбора диапазона – от максимального значения, до минимального. Такие свойства нужно явно задать числовыми, иначе мы не сможем проводить с ними математические операции, если пользователь введет что-то не числовое. Программисты попросили так же для увеличения производительности поделить числовые свойства на целые числа и дробные. А еще стало очевидно, что у числовых свойств будут еще единицы измерения. Так появились первые два типа характеристик.
Потом проектировщик стал обдумывать фильтры по таким свойствам, как цвет или тип крепления. Понятно, что можно дать администратору сайта вводить эти значения вручную, а пользователю потом предлагать выбрать из многих вариантов. Проектировщик уже имел опыт с таким решением и знал, что в этом случае скорее всего появятся такие варианты, как “Белый”, “белый‘, ‘светлый’, ‘белесый’, ‘white’. Все они, возможно, различаются для заполняющих сайт. но никак не различаются для пользователя. По этому нужно администратора ограничить. Пусть главный администратор вводит варианты цветов, а все остальные только выбирают из предложенного. Так мы избежим этой путаницы. Программисты так же отметили, что это целых два типа характеристик описано: в первом у товара есть только один вариант у списка(цвет только один), а во втором может быть несколько вариантов одновременно (сразу несколько вариантов креплений).
Изучая другие магазины подобной тематики, проектировщик отметил, что есть свойства, у которых может быть только два значения: есть или нету. эти свойства он вынес в отдельный тип.
Ну а все характеристики, которые нельзя будет отнести к этим типам оставим в виде текстового названия и текстового значения.
Итого, оказывается, что всё многообразие свойств можно разделить 6 типов характеристик. Решено, что администратор сайта будет создавать список характеристик и задавать их тип. Для некоторых вводить так же единицы измерения и возможные значения.
Это решение оценено в 25 часов работ программистов и верстальщиков. Руководитель проекта имеет немалый опыт и предлагает еще раз посмотреть на характеристики со всех сторон.
Смотрим со всех сторон
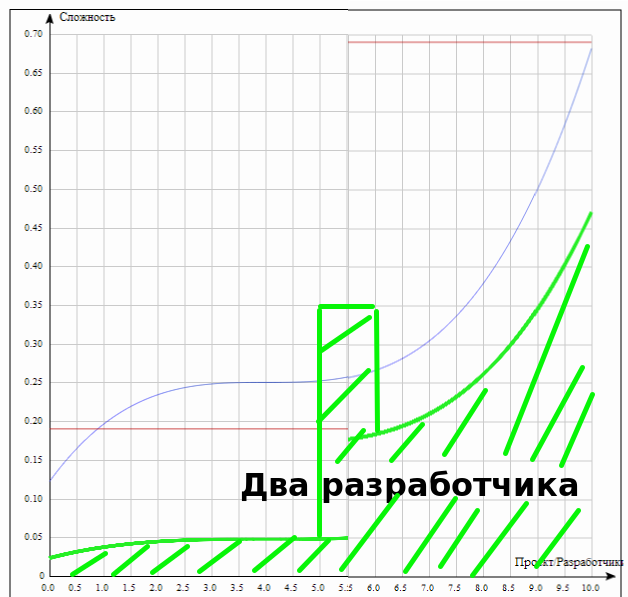
Начнем оценку нашего решения со стороны разработчика. Давайте представим, что мы приступили к написанию поиска по характеристикам. Тут то и становится понятно, что всего в проекте предполагаются десятки тысяч характеристик и десятки тысяч товаров. А это значит, что при поиске по одной характеристики серверу предстоит обработать около ста миллионов операций сравнения. Кроме того, стоит учитывать, что пользователь может задать одновременно фильтр по многим характеристикам. А пользователей, надеемся, будет много. Выдержит ли сервер такие нагрузки? Предварительное нагрузочное тестирование показывает, что нет.
Зовем программистов на совет. Цель: не меняя дизайн макет и внешнюю структуру сайта что-то придумать с производительностью. Вместе они еще раз открывают список, составленный проектировщиком в самом начале и решают, что каждую характеристику можно отнести не ко всему интернет-магазину сразу, а только к конкретной группе товаров. Таким образом количество характеристик уменьшится до сотен и товары, среди которых стоит искать так же ограничатся одной группой, то есть то же порядок ‘сотни’. Так мы снизим количество операций с сотен миллионов до десятков тысяч. Правда, при таком решении предполагаемый срок разработки увеличился до 40 часов.
Теперь давайте посмотрим на наш план глазами администратора сайта. Руководитель проекта шутит, что через месяц заполнения сайта администратор придет к нам в офис с бейсбольной битой. ‘Почему? Да потому, что администратор сайта чекнется вносить длину, ширину и высоту, для нескольких десятков групп товаров. А цвет и бренд для всех почти.’ – говорит он. ‘И это еще пол беды. Допустим, есть две похожие группы ‘метизы’ и ‘дюбели’, в обеих есть длинна. Клиент хочет подобрать и то и другое под диаметр. Получается, вы его заставите сначала в одной группе фильтры забивать, потом в другой. Как ваша интеллектуальная система длину оттуда с длинной отсюда сопоставлять будет? ’.
Мысль здравая. После тщательного обдумывания всех нюансов, принято решение разбить характеристики на блоки. А потом добавить возможность прикреплять эти блоки к разным группам товаров. Важно так же учесть, что у одной группы может быть любое число таких блоков. Оценка работ увеличилась до 60 часов.
Вот теперь руководитель проекта с чистой совестью вносит 60 часов в общий срок и согласовывает его с заказчиком. Тут нужно отметить, что не всегда просто донести до заказчика все решения, которые приняты в проекте. Но это очень важно, по тому, что никто, не знает о товаре и покупателях столько, сколько заказчик. Ведь пока проектировщик учился составлять техническую документацию, а руководитель проекта учитывать все риски, заказчик вел свое дело и теперь является в нем экспертом высокого класса.
Новые фичи
Проект стартует и разработка идет своим чередом. На очередном совещании по сделанному, руководитель проекта предлагает добавить к текущему этапу выгрузку из складского учета (1с) заказчика. По тому, что иначе очень трудно будет понять какие функции сайта на реальных данных как себя ведут. Сроки на этот момент мы немного опережали и очень хотели порадовать заказчика дополнительным функционалом, который не должен был входить в этот этап.
Предполагается, что будут выгружены только структура групп товаров, названия товаров и их цена. Это предположение было предварительно согласовано с заказчикам еще до написания подробной документации. После чего, у заказчика запрашивается выгрузка всех его текущих товаров. Тут надо отметить, что в нам повезло: быстро удалось найти общий язык со специалистами 1с со стороны заказчика.
Получив выгрузку, руководитель проекта просит встречи с клиентом для уточнения важных моментов о ценах на товары. Для единого понимания с обеих сторон, вся информация о товаре делится на шесть частей: группа, куда входит товар, характеристики, изображения, описание, остаток и особняком стоит цена. Структура групп товаров и наличие на складе, конечно, есть в системе складского учета заказчика. А вот с ценой все оказалось сложнее, но это выходит за рамки моего рассказа.
В ходе переговоров принимается решение, что характеристики заказчик заполнит в своей системе складского учета. Это, конечно, автоматически добавляет работы по выгрузке характеристик в базу данных сайта и их дальнейшую синхронизацию. Внутренняя оценка работ возрастает до 80 часов. Но клиент очень важен для нас и мы принимаем решение сделать это в рамках того же бюджета. Договариваемся, что мы подготовим требования к структуре характеристик, которые подойдут для нашей системы, часть из которой уже разработана.
Через какое-то время, специалисты клиента просят составить формат выгрузки в котором сайту удобно было бы получать данные. Проектировщик на следующий день формат высылает. И тут выясняется, что система складского учета построена так, что не может обеспечить нужную структуру. Более того, так же нет деления на типы характеристик. Получится выслать только в виде название-значение.
И что будем делать?
Что ж, проект все равно делать надо. Проектировщик вместе с программистами придумывают «интеллектуальный» алгоритм, который пытается сам определить тип характеристики. Так же сам пытается отделить значение от единицы измерения или записать варианты значений. Реализация такого алгоритма увеличивает оценку до 100 часов.
Такое увеличение уже не взять на себя без потерь качества или диких срывов сроков и руководитель проекта это понимает. Теперь приходится вести переговоры с клиентом о том, что бы урезать какой-то менее важный компонент на первом этапе или увеличить общий бюджет этапа. Но это уже другая история.
Вместо итога
Каждая команда разработчиков сталкивается с подобными ситуациями, особенно в крупных проектах. Как бы ни был лоялен клиент и какой бы опыт ни был у разработчиков, избежать полностью таких ситуаций не удастся. Для себя мы сделали ряд выводов, которые минимизируют потери:
- Всегда прежде чем называть сроки/стоимости клиенту возьмите паузу и еще раз взгляните на компоненты проекты со всех точек зрения. В нашем случае, это сторона программистов, сторона администратора сайта, сторона конечного пользователя-покупателя и сторона бизнеса, конечно. Не сделав этого, мы могли ошибиться в 4 раза.
- При ведении переговоров с клиентами старайтесь охватить все аспекты. Конечно, что-то учесть не удастся, но чем четче были обозначены ранее принятые решения, тем проще будет договариваться дальше.
- Старайтесь составить четкий чек лист, что бы клиент мог в любой момент видеть входит в данный этап, что что в последующие. В этом проекте мы этого не сделали и еще больше запутали клиента, когда брали на себя дополнительные обязательства по этапу. В дальнейшем постараемся прописывать и проговаривать все более четко.








.png)
.png)